支持自动提示的多引擎的搜索框
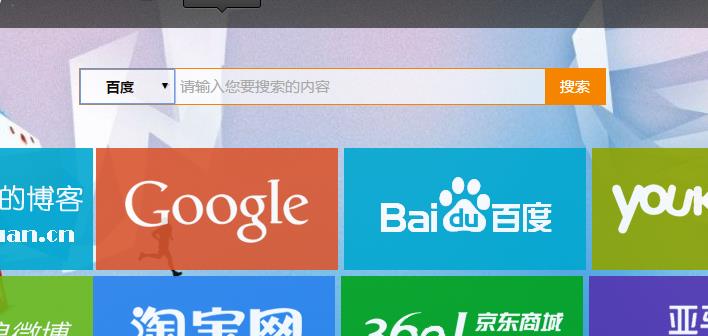
使用网上开源的导航站源码制作了我的导航网页“百元导航”后,总觉得它丢掉了导航网站的一个很重要的东西—搜索框。于是极客人为自己的导航站加入了搜索框的功能,支持百度搜索、好搜、极客搜、CSDN搜索、蒲公英PT搜索等(可以加代码轻松扩展),除了网站界面使用了网上的代码,逻辑处理部分的js代码全由本人实现。  带搜索提示的搜索框百元导航网
带搜索提示的搜索框百元导航网
html代码:
下面是搜索框的界面的html部分:
CSS代码
*{margin:0;padding:0}
input,select{vertical-align:middle;font-size:9pt;font-family:微软雅黑}
input,textarea{padding:0;word-wrap:break-word;word-break:break-all}
li{list-style-type:none}
img{border:0 none}
a{color:#333;text-decoration:none}
a:hover{color:#1974a1}
a:link,a:visited{outline:0;color:#333;text-decoration:none}
a:hover{color:#0e4470;text-decoration:none}
.search{margin:40px auto 0;width:525px;height:35px;border:1px solid #f58400;background-color:hsla(0,0%,100%,.66);font-family:微软雅黑}
.search select{position:relative;float:left;width:95px;height:35px;background:url(images/search_ico.png) no-repeat 5pc center;color:#100909;text-indent:9px;font-weight:700;font-size:14px;line-height:35px}
option{background:#efefef;font-size:1pc}
.search input.btn_srh,.search input.inp_srh{float:left;height:35px;border:none;background:0 0;line-height:35px}
.search input.inp_srh{margin-left:5px;width:365px;outline:0;font-size:15px}
.search input.btn_srh{width:60px;background:#f58400;color:#fff;font-size:15px;font-family:”微软雅黑”}
javascript代码
要想搜索框支持多搜索引擎切换,首先需要掌握搜索引擎搜索关键词的URL参数,查看有几个GET参数(搜索引擎一般都是用GET传值的),比如下面是搜索引擎搜索“王柏元的博客”的结果页的URL: https://www.baidu.com/s?ie=UTF-8&wd=%E7%8E%8B%E6%9F%8F%E5%85%83 ?ie后面是编码格式,wd后面是搜索的关键词的URLEncode编码。 所以只要做一个表单,在表单内部加入name=”ie”的DOM元素,这个元素没有必要在界面上显示,可以在CSS样式中加入“display:none”,下面的addparams函数实现的就是这一功能;再加入name=”wd”的文本框,就是输入关键词的那个搜索框。最后将表单的action设置为百度搜索关键词网址:https://www.baidu.com/s 下面的setEngine函数就是切换搜索引擎的函数。传入searchIndex,就是html中select下option的value;
搜索框加入百度搜索自动提示
其中搜索自动提示的功能采用了百度开放的百度搜索框提示:引入一个百度的opensug.js文件,然后在要绑定搜索提示的文本框input元素中加入baiduSug=”1”。这样在绑定的搜索框中输入文字即可获得和百度一样的搜索提示。 比如:
网上说百度搜索提示还有很多高级用法,比如自定义搜索提示的背景颜色、字体等等。不过极客人试过发现并不支持,你可以自行尝试,成功了欢迎来王柏元的博客交流!
不知道!多搜索代码加到哪里,博主能不能把代码全部加好给我啊
谢谢
代码已经贴在文章里面了
我想要css代码
旧代码opensug.js不支持HTTPS,建议使用更新后的opensug.org代码。