Tabhost选项卡组件的使用方法
Tabhost选项卡组件的使用方法
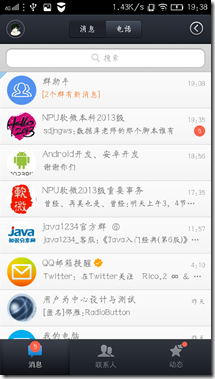
Tabhost选项卡组件个人认为是安卓APP中比较常见的,比如QQ,应用商店等都采用了选项卡。下面是QQ的选项卡: QQ相信是国人必用,如图采用了消息、联系人、动态三个选项卡,并且为每个选项卡编写了不同的界面,这个我写的“联系人”相似,下面讲讲我是怎样实现选项卡并为每个选项制作不同交互界面的。 Tabhost选项卡使用布局代码:
QQ相信是国人必用,如图采用了消息、联系人、动态三个选项卡,并且为每个选项卡编写了不同的界面,这个我写的“联系人”相似,下面讲讲我是怎样实现选项卡并为每个选项制作不同交互界面的。 Tabhost选项卡使用布局代码:
<TabHost
xmlns:android=”http://schemas.android.com/apk/res/android“
android:id=”@android:id/tabhost”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:layout_weight=”1”>
<RelativeLayout
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”>
<TabWidget
android:id=”@android:id/tabs”
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:layout_alignParentBottom=”true” />
<FrameLayout
android:id=”@android:id/tabcontent”
android:layout_width=”match_parent”
android:layout_height=”fill_parent”
android:layout_above=”@android:id/tabs” >
<!-- 定义第一个标签页的内容 –>
<LinearLayout
android:id=”@+id/tab01”
android:layout_width=”fill_parent”
android:layout_height=”match_parent”
android:layout_gravity=”fill_vertical”
android:orientation=”vertical” >
<!-- 定义第二个标签页的内容 –>
<LinearLayout
android:id=”@+id/tab02”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”>
<!-- 定义第三个标签页的内容 –>
<LinearLayout
android:id=”@+id/tab03”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:textSize=”11pt”>
怎样将TabWidget移到下面
1. 首先使用RelativeLayout包裹tabwidget和FrameLayout,同时在tabwidget添加属性:
android:layout_alignParentBottom=”true”
2. 到上面一步会出现的问题是,选项卡的tabwidget会浮在最下面,但是tabcontent的内容也会挤满整个屏幕,而不是在tabwidget上面。解决这一问题,需要给FrameLayout添加如下属性:
android:layout_above=”@android:id/tabs
怎样为tabHost添加内容(Activity)
实现的代码如下:
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 获取该Activity里面的TabHost组件
TabHost tabHost = getTabHost();
// 创建第一个Tab页
TabSpec tab1 = tabHost.newTabSpec(“tab1”)
.setIndicator(“拨号”) // 设置标题
.setContent(new Intent(this,bohao.class)); //设置内容
// 添加第一个标签页
tabHost.addTab(tab1);
TabSpec tab2 = tabHost.newTabSpec(“tab2”)
// 在标签标题上放置图标
.setIndicator(“联系人”, getResources()
.getDrawable(R.drawable.ic_launcher))
.setContent(new Intent(this,liebiao.class)); //设置内容
// 添加第二个标签页
tabHost.addTab(tab2);
TabSpec tab3 = tabHost.newTabSpec(“tab3”)
.setIndicator(“关于”)
.setContent(new Intent(this,about.class)); //设置内容
// 添加第三个标签页
tabHost.addTab(tab3);
}
其中为选项卡添加内容的函数为:
TabSpec tab3 = tabHost.newTabSpec(“tab3”)
.setIndicator(“关于”)
.setContent(new Intent(this,about.class)); //设置内容
// 添加第三个标签页
tabHost.addTab(tab3);
[callout class=”danger” title=””]new Intent(this,about.class)表示tab3里面的内容是about.Java.[/callout]